こんにちは、Hiroです。
フリーランスのフルスタックエンジニアで、専門はLaravel、バック割6フロント4割くらいです。
現在は英語勉強のため、ワーホリでオーストラリアに来ています。
今回はプログラミングスキルを維持したいこと、昔のポートフォリオがかなり古いことから「Laravel × Vue」でポートフォリオ作成を行いました。
ReactとVueは経験豊富というわけではないので、もっとスキルアップしていきたいと考えています。
要件定義、設計
まず何を作ろうかって話なんですが、
過去ホームページやアプリの修正に関わることも何度かありましたが、基本的に私の専門はWEBアプリです。
Laravelで案件に参画してると必然的にそうなるんですよね。。
一応勉強としてUdemyを参考にアプリを作ってみたりとか、ホームページを作ったりもしていますが、
今回はポートフォリオということで一旦「vue.js+Laravel」でCRUDがよく絡むWEBシステムを作ることにしました。
要件定義
今回作ることにしたのは「チルスポット検索サイト」です。
というのも、私の友人にチルが好きでチルスポットを探し求めている人がいたので、みんなのチルスポットをシェアするサイトがあったら面白いなと考えました。
当初は食べログのような評価サイトを想定していたのですが、下記の問題点があってSNS風にいたしました。
- 店舗と個人投稿での信用度や投稿の重みの違い
- チルスポットにはオーナーがいないため個人投稿になる
結論、各個人が投稿可能な記事サイトってことで作りました。
基本設計
画面設計といってもちょっと手間なので、構成をさらっと書いただけです。
また、別でhtmlのワイヤーフレームを作成しました。
一応食べログをイメージしたサイトということで、作成したい機能は以下になります。
- ログイン認証
- 検索機能
- 投稿
- レビュー
- お気に入り
- 人気ランキング
だいたいそんな感じです。
詳細設計
個人開発なのでそこまで丁寧に設計する必要もないとは思うのですが、最低限データベース設計はしておきました。(最終的に色々変更になってます)
また今回DB操作はLaravelのEloquentを利用するつもりだったので、ER図も作成しときました。(多数未修正部分があります)
環境
- Laravel9
- PHP8
- Inertia
- vue3
- Tailwind
- MySQL
過去Laravel+vueの現場に参画したことは何度かありますが、Inertiaは今回が初めてでした。
簡単にいうとLaravelでvueやReactを利用するために用意された機能です。(個人的にちょっとクセありに感じます)
実装
認証まわり
今回は食べログのようなサイトをイメージしていたので、下記の形に実装しました。
・基本的には登録なしで閲覧できる
・投稿したいときはログイン画面に飛ばす
InertiaだとルーティングはLaravel側で管理ができるので、いつも通りで楽ちんでした。
基本的に認証部分はLaravelの機能を利用しているため、特に苦労せず実装できたと思います。
画面作成
Inertiaがちょっとクセありで慣れるのに少し時間がかかりました。
画面はシンプルに下記で実装しました。
- TOP画面
- 投稿一覧画面
- 投稿詳細画面
- マイページ
- ログイン画面
機能作成
まずは投稿機能です。
投稿はシンプルなフォームの実装と、画像の保存機能を実装しました。
現在は画像1枚のみですが、追々複数登録にできるように設計だけしときました。
あと地図から検索するような機能を作ろうと思っていたんですが、工数かかりそうなので今回は見送りました。
また、レビュー機能やお気に入り機能も実装しました。
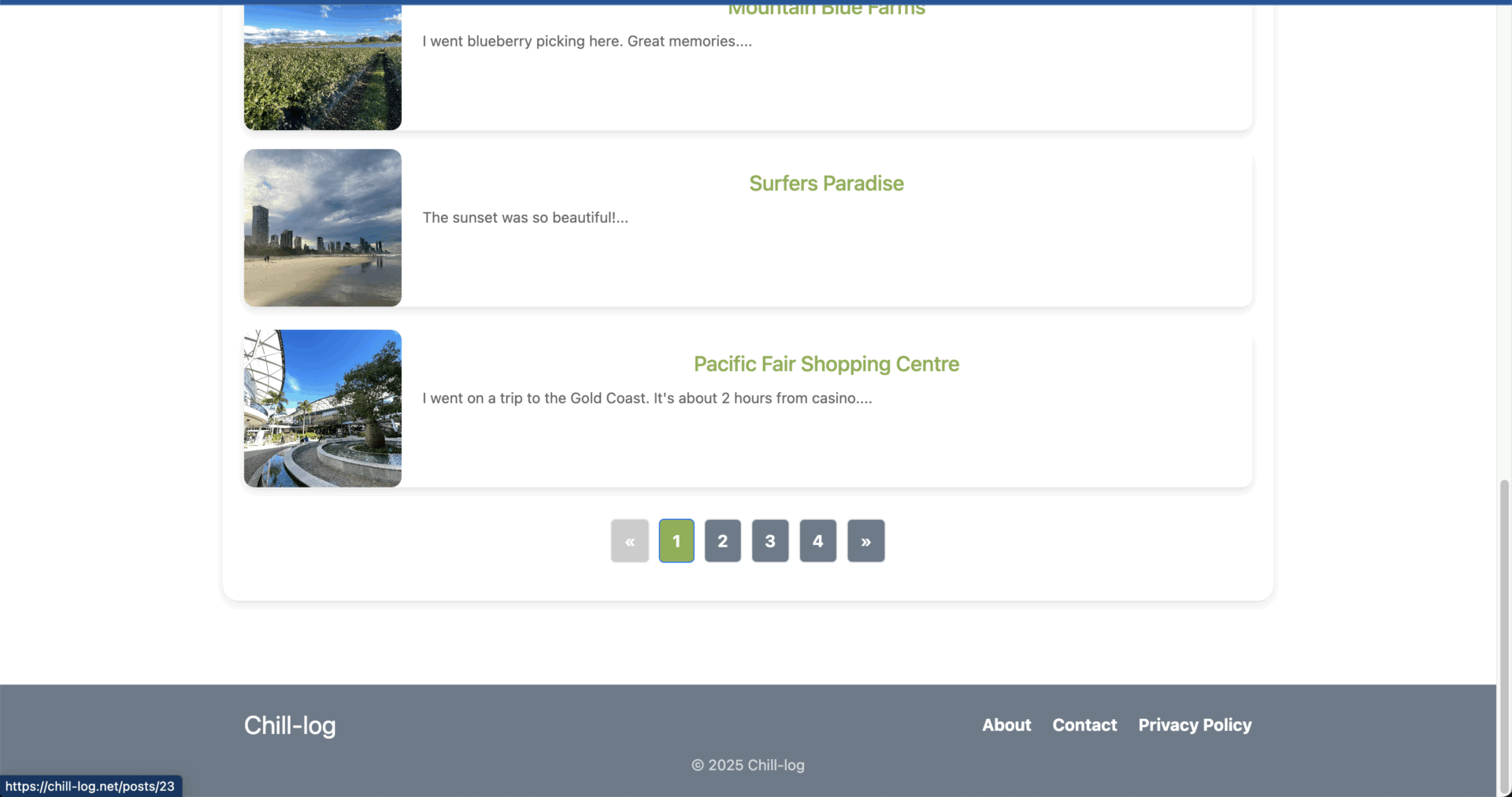
他には検索機能、お気に入り機能、ページネーションなども実装しました。
今回はポートフォリオとはいえ、今後WEBアプリをサービス運営していくことを想定して、本番環境に適したセキュリティを意識しました。
メールアドレスの認証やお問い合わせも実装し、このままサービス運営することも可能なものに出来上がったのではないかと思っています。
デプロイ
今回は今後実際にサービス運営していくことを想定して、しっかりドメインを取得しました。(.comは利用済みだったので、.netをとりました。)
ただあくまでポートフォリオなので利用者は増えないと想定して、サーバーはxserverを利用してます。
ドメインは下記になります。
まとめ
ここまでご覧いただきありがとうございました。
今回はポートフォリオを新しくする目的で、今自分のスキルの中では一番自信のある「Laravel × Vue.js」でのWEBアプリ開発を行いました。
Html, Cssはもちろんですが、WordpressやSEOとかもだいぶ得意になったのでWEB制作とかもできるとは思うのですが、個人的に全く楽しくないんですよね。
とはいえVueはそんなに人気言語ではないので、次はReactのスキルを伸ばしていこうと思っています。
今はまだUdemyで2個ほど講座を終えた程度なので、次は「React × Next.js」か「Laravel × React」で何か作ろうと思います。
他にもPythonとかSwiftも学習途中だし、色々中途半端なのでしっかりスキルとして実務レベルにしていきたいです。
ちなみに現在オーストラリアで生活していて時間に余裕があるので、案件探しを行なっています。
小さなことでもなんでも大丈夫なので、なにかあればご連絡ください!